
https://aprenderuxui.com/efectos-en-figma-para-mejorar-el-diseno-ui/aprender/uidesign/
Si quieres mejorar tus diseños de interfaz de usuario para que resalten y sean más llamativos, para que se adapten a las tendencias de diseño actual o de alguna estética concreta, para diferenciarte de tu sector o para expresarte mejor a través del diseño, estos efectos en Figma son lo que buscas.
En esta entrada voy a explicar diferentes efectos que podemos usar para mejorar el diseño visual de aplicaciones, webs o incluso material gráfico.
Eso sí, antes que nada quiero destacar dos aspectos importantes. Lo primero es indicar que yo he diseñador estos efectos en Figma pero la mayoría también son reproducibles con cualquier otro software de diseño como Penpot, Sketch o Illustrator.
Por otra parte, quiero que comprendas que lo importante son los principios a seguir, que los valores para la intensidad del efecto dependen de tu gusto y necesidades.
Tabla de contenidos
Estos son los efectos que vamos a ver en esta entrada:

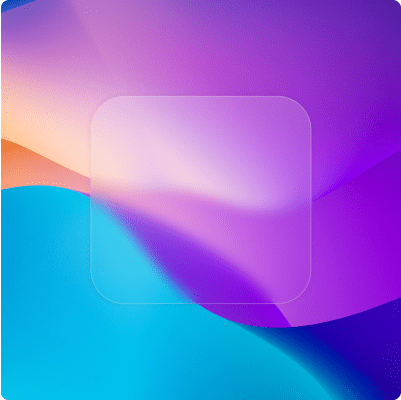
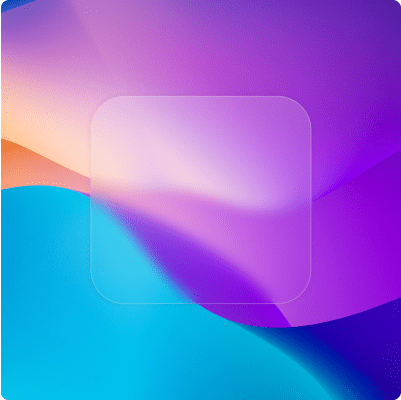
Cuadrado con efecto cristal aplicado en Figma que permite ver el fondo pero desenfocado